Table of contents
No headings in the article.
If you are reading this, it is safe to assume that you have covered all you need to know about HTML. Well, congratulations! It's time for the next step, and it only gets easier from here on out, trust me.
CSS, which stands for Cascading Style Sheets, is a styling language that describes how HTML elements are to be shown on media. Web Developers need to have a solid understanding of CSS to create visually appealing websites.
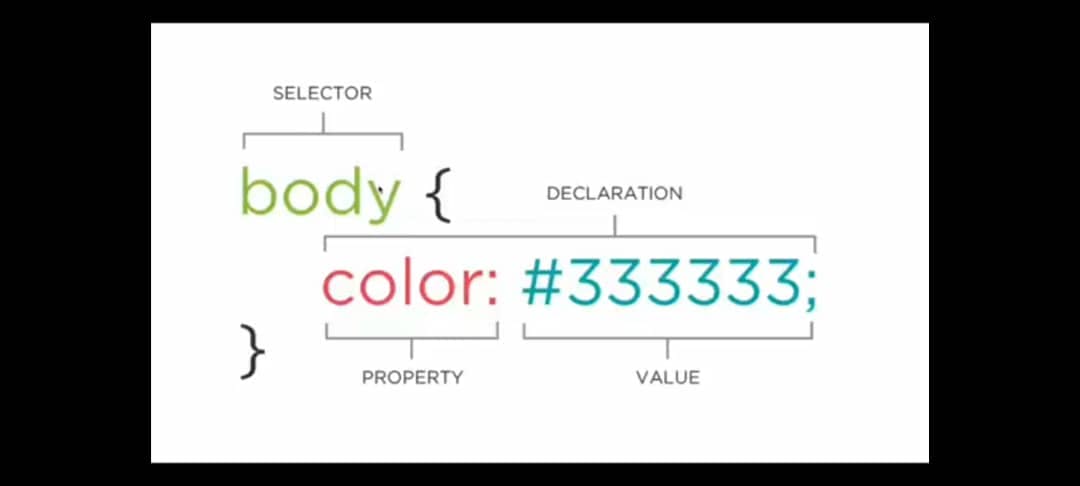
Have a glance at this image below as we break down the various fragments of a simple CSS file:

You must be pretty confused by now. "What is this picture?", "Where did the curly brackets come from??", "#333333???". I was too, so don't worry.
The only thing familiar to you in the picture above is "body", and that is because you should know by now that the <body></body> tag is the tag that defines the body of the document. It contains all the underlying tags needed to create a good webpage.
Enough about HTML, let us discuss, in detail, exactly what the picture is trying to tell us.
Three main parts of any CSS block are vital to know:
Selector: The Selector could be anything ranging from elements tag names, classes and IDs.
Property: The Property is the feature of the Selector that you would like to alter at any given time.
Value: The Value is the current state given to any Property declared.
It should be noted that everything within the curly brackets is known as a Declaration.
In the image shown, the CSS snippet tells us that the "body" selector has a "color" property that has been assigned to the value of "#333333" (hexadecimal colour code representation of dark charcoal).
CSS Selectors are used to "represent" the HTML elements you want to style. Broadly, they can be separated into five categories:
Simple selectors (represent elements based on their tag name, id, and class)
Combinator selector (represent elements based on a specific relationship between them)
Pseudo-class selectors (represent elements based on a certain state)
Pseudo-elements selectors (select and style a part of an element)
Attribute selectors (select elements based on an attribute or attribute value)
CSS files can be voluminous, or quite scanty, depending on the choices you make concerning file arrangement, responsiveness, library integration, and overall personal preferences. There are some tips you ought to follow, just to ensure that you are on the right track. These tips include:
Keeping it Simple: When you are writing CSS, it is important to avoid over-complicating things, like using complex selectors. Always try to keep your code arranged and easy to read. This is where you get to use classes and IDs to specify which element you intend to work on.
Take a look at these code snippets below:
<div> <ul> <li>First List Item</li> <li>Second List Item</li> <li>Third List Item</li> </ul> </div>ul > :nth-child(even){ color: blue; }And this is the resulting web page:

Instead of typing out the CSS by using the Child Combinator, you could always just assign an Id directly to the element you would like to change. So your code will look more like this:
<div> <ul> <li>First List Item</li> <li id="blue-item">Second List Item</li> <li>Third List Item</li> </ul> </div>#blue-item{ color: blue; }Both groups of snippets yield the same result but the second group is more advisable to emulate as it appeals more to anyone trying to read your code.
Using Comments: Comments are used to add explanatory notes to the code. It is advisable to use comments when you want to give brief descriptions about parts of your code to any developer that might read it.
body{ /* This is a comment in CSS. The properties below determine the height and width of the body selector. */ height: 300px; width: 120px; }Comments are also used to prevent the browser from interpreting specific parts of the style sheet.
body{ /* color: "blue"; */ }In the snippet above, as far as the browser is concerned, there has been no change in the color property from its default value of "black".
Using a CSS Preprocessor: CSS preprocessors like SASS and LESS allow you to use variables, mixins, and other features that can make writing CSS more efficient. Although they are not compulsory, learning at least one of them is highly recommended.
Now we know all about the syntactic way to write CSS. Next, we'll focus on semantics, or techniques available at our disposal. These techniques include:
Box Model: The Box Model is the layout model used by web browsers to determine the size and placement of components on a web page. To design layouts that are precise and unified, it is imperative to comprehend how the box model functions. You can read all about the Box Model in my article about it.
Flexbox: Flexbox is a layout mode that makes it easy to construct flexible and responsive layouts. It enables you to decide how elements within a container are aligned, oriented, and arranged. I have written a piece about Flexbox in CSS which you can check out to get more details about it.
Grid Layout: Another layout mode that we need to talk about for a bit is the Grid layout. It is a two-dimensional layout approach that enables you to make intricate and flexible grids. It serves as an alternative to Flexbox and can be combined with Flexbox to produce even more complex layouts. Find out more about it in the piece I have written on Grid Layout in CSS.
In conclusion, CSS is a crucial aspect of web development, and understanding the tools, tips, and techniques that can help you get started with CSS is essential for creating visually appealing and responsive websites. With the knowledge of these tools, tips, and techniques, you will be able to quickly create professional-looking websites.
References: